Et si vous profitiez des restrictions sanitaires pour optimiser votre site Internet ?
Le moins que l’on puisse dire, c’est que le covid-19 n’a pas très envie de nous quitter, et les restrictions sanitaires sont là pour nous le confirmer. Et à défaut de pouvoir sortir en extérieur comme vous le souhaitez, pourquoi ne pas en profiter pour revoir un peu la structure de votre site, l’optimiser et lui refaire une jeunesse ?

2021 sera une année tout aussi compliquée que l’année 2020 que nous avons laissée dernière nous il y a quelques semaines. Mais à la différence de l’année écoulée, nous avons déjà une certaine expérience de cette pandémie et un certain recul qui nous permet de ne plus être surpris lorsque de nouvelles mesures sont prises par le gouvernement.
Quand le temps est de l’argent en SEO
La seule chose qu’il nous reste dans ce cas, c’est du temps. Et comme le temps c’est de l‘argent, pourquoi ne pas en profiter pour effectuer une optimisation de votre site Internet, en revoir son contenu, améliorer son code et surtout le rendre compatible avec les mobiles si ce n’est pas encore fait.
10 optimisations SEO à faire pendant le confinement
Petit tour d’horizon des optimisations qui vous permettront d’améliorer votre site Internet, de le rendre « Mobile Friendly » et bien plus encore :
- Rendre son site responsive permettra aux utilisateurs de le voir parfaitement sur un écran de PC, une tablette, un Smartphone. Il ne faut pas oublier que Google indexe maintenant et en priorité la version mobile des sites via le « Mobile First Index ».
- Revoir l’interface de son site, par exemple, changer un logo obsolète qui ne correspond plus à la marque, à l’identité visuelle de l’entreprise.
- Réactualiser et améliorer le contenu de vos pages afin de faire autorité dans votre domaine aux yeux des moteurs de recherches, mais aussi aux yeux des internautes.
- Changer d’anciennes illustrations par des nouvelles plus complètes, plus légères et disponibles en différents formats. C’est l’un des critères qui impacte la vitesse de chargement des pages.
- Vérifier que son code est propre, complet et ordonné (cachez ces balises ALT vides que je ne saurais voir).
- Vérifier ses liens internes et ses liens externes pour détecter et retirer les liens brisés, mais aussi ceux qui peuvent être nocifs pour le site.
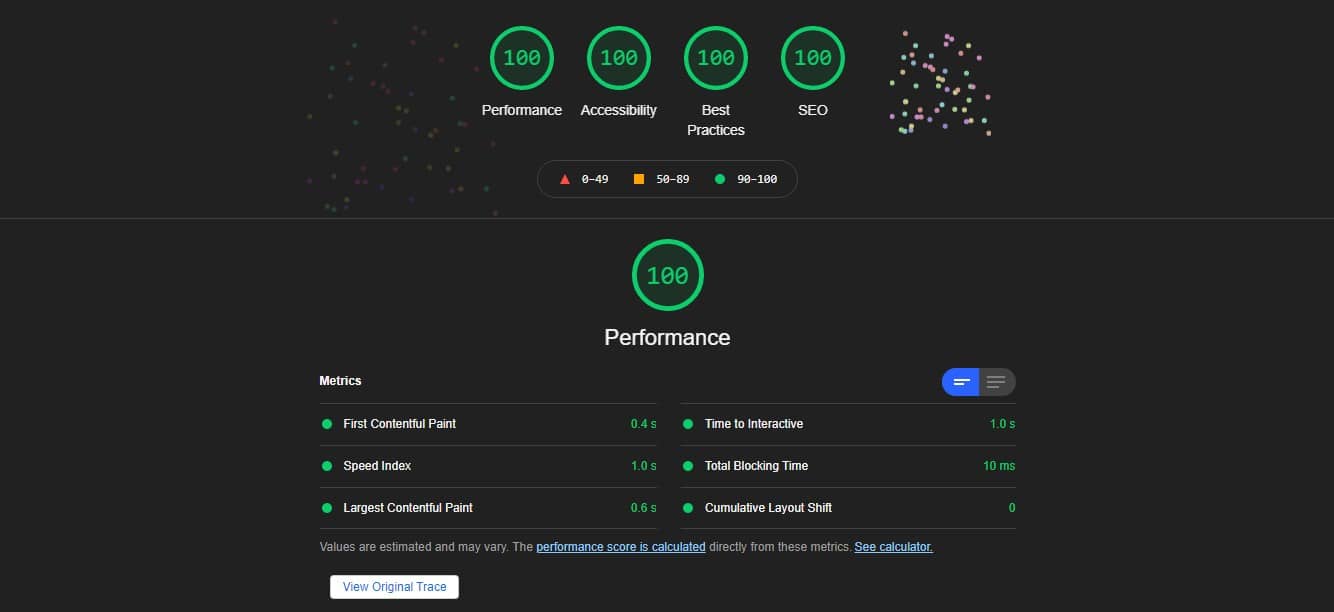
- Vérifier la vitesse de vos différentes pages en ne vous contentant pas de la page d’accueil.
- Améliorer la sécurité de votre site Internet afin d’éviter de se retrouver avec un portail piraté un beau matin.
- Mettre à jour les plugins, le CMS et les composants de son site Internet.
- Tester et tester encore son site dans différentes configurations.
Nul besoin de le faire en 4 heures, le mieux étant de se faire un plan de travail, de le répartir sur plusieurs jours afin d’aborder chaque point sur toutes les pages du site. Gardez à l‘esprit que les changements ne seront pas significatifs dans le classement des moteurs de recherches avant plusieurs jours, semaines, ou mois pour les petits sites Internet.
C.Thierry
En conclusion… ou pas !
Garder à l‘esprit que la finalité est de créer ou réviser des pages afin que ces dernières « parlent » à vos visiteurs et non de les « écrire » pour les moteurs de recherches exclusivement.
Et si vous vous sentez un peu perdu avec toutes ces modifications à effectuer, les résultats du test lighthouse, n’hésitez pas à nous contacter via notre formulaire de contact !

Auteur : Elisabeth Minotti Negrel
Article publié le
27 janvier 2021 et mis à jour le
2 février 2021
Diplômée de l’IIM (Institut de l’Internet et du Multimédia - Léonard de Vinci à Paris La Défense) en qualité de Chef de projet numérique et spécialisée en webmarketing, j’accompagne, selon vos objectifs, vos projets de communication multimédia.

